系统:macOS High Sierra 10.13.6
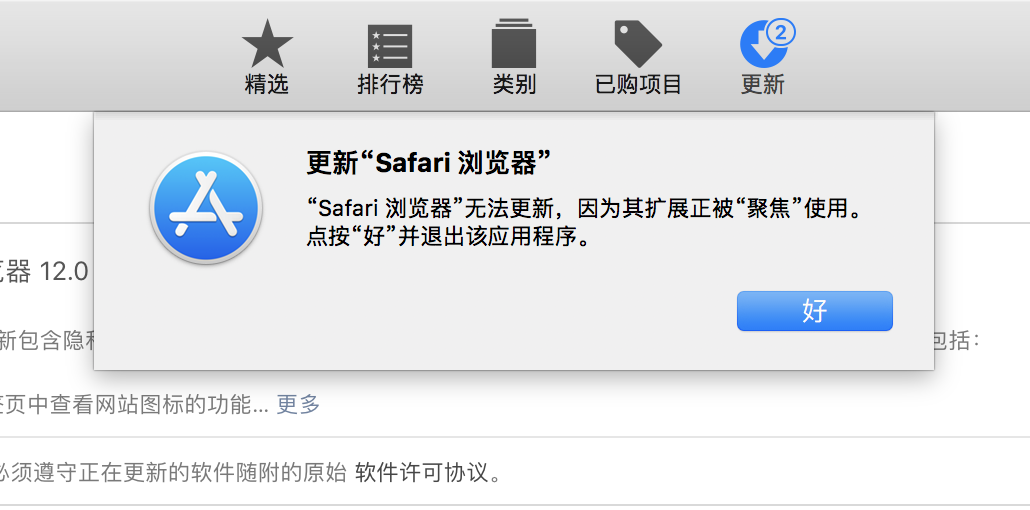
Mac App Store 更新 Safari 时弹出提示
“Safari 浏览器” 无法更新,因为其扩展正被 “聚焦” 使用。点按 “好” 并推出该应用程序。

聚焦应该就是指 Spotlight,这样的提示实在是令人哭笑不得,不过好在注销并重新登录后再更新就好了。
系统:macOS High Sierra 10.13.6
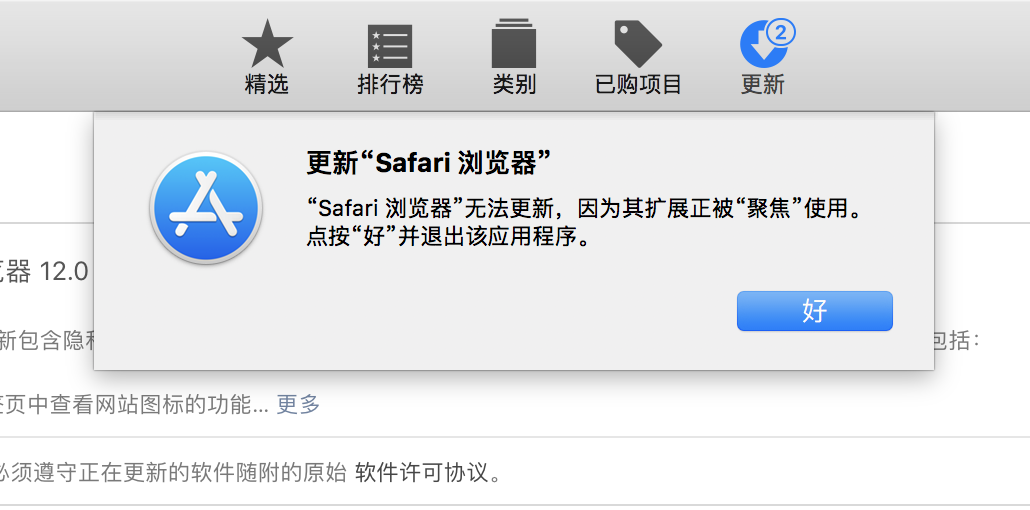
Mac App Store 更新 Safari 时弹出提示
“Safari 浏览器” 无法更新,因为其扩展正被 “聚焦” 使用。点按 “好” 并推出该应用程序。

聚焦应该就是指 Spotlight,这样的提示实在是令人哭笑不得,不过好在注销并重新登录后再更新就好了。
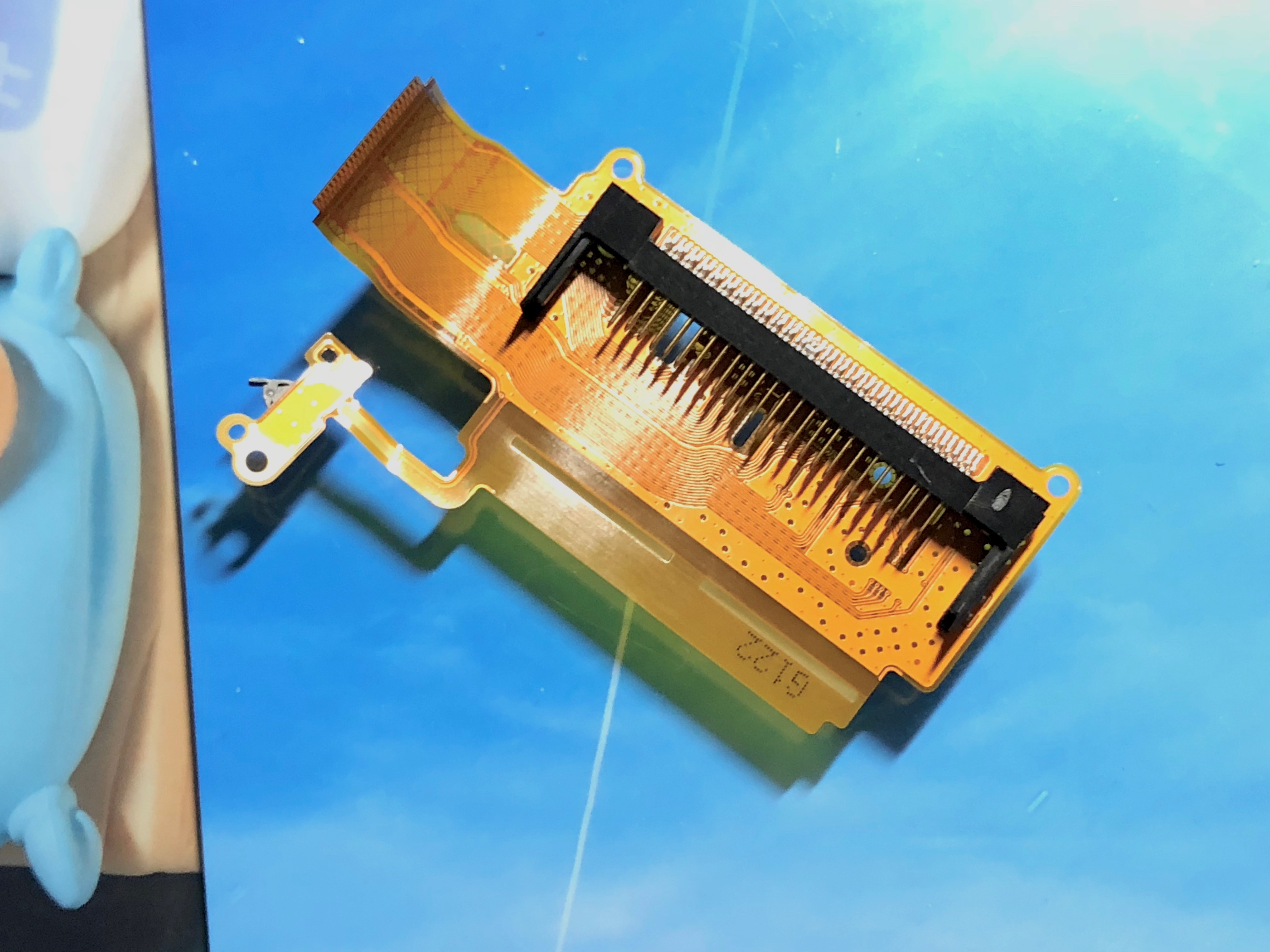
在上周插 CF 卡时,将 EOS 5D Mark 4 的 CF 卡槽两个卡针给插坏了,只好找佳能去维修,今天修好。
整个维修过程平淡无奇,但维修替换下来的 CF 卡槽,佳能也会装在一个小包装盒内返还给你。

虽然这个坏掉的卡槽也没有什么用处,但佳能这种做法还是值得称赞的,毕竟坏掉的配件也是用户的,对不?给佳能的维修点个赞。
今天在设置 nginx + apache2 时遇到 Safari 无法访问网站的问题,搜索到此解决方法,作者解释的非常详细,转载记录一下。
原文地址:http://www.ptbird.cn/nginx-apache-safari.html
原文标题:nginx 反向代理,safari 无法访问网站(HTTP/2.0 请求超时)的解决办法。
略微修改了部分格式。
昨天半夜 IOS 端开发者发现请求 API 无法拿到 response,一直是 timeout 。
排除了网络的原因,排除了客户端的原因,因为客户端请求其他的 API 都是成功的。
iOS 开发使用 NSURLconnection 发送 HTTP POST 请求的时候,一直 timeout 。
继而发现 Safari 无法访问网站,但是 Chrome 和其他的浏览器都没有任何问题。
提前说一下,这个问题出现在 ngixn-1.9.0+/apache2.4 的反向代理上
我的服务器是 LANMP 组合的,其中 nginx 版本是 1.12.0,而 apache 的版本是 2.4
首先发现 iOS 端能够 ping 通服务器,但是新问题出现了 Safari 无法访问网站,同样的网站 Chrome 中能够访问。
iOS 客户端开发者请求同样的 https API ,发现能够拿到 response,只有我的网站不行。
试了好几个 API 测试平台以及各种浏览器,发现都没有问题,最后发现:
苹果原生的应用 如 Safari,无论是 iOS 的 Safari 还是 macOS 的 Safari 都无法访问网站。
因为我用的是 Let’s Encrypt 的 SSL 证书,因此测试了我其他使用 SSL 证书网站能否在 Safari 中打开, 发现都没问题。
在排查过程中,发现当访问纯静态页面,如 https://www.demo.com/index2.html 的时候,没有任何问题,能够正常访问。
但是如果访问动态页面,如 https://www.demo.com/index2.php 的时候,都是错误的,也就是说 phpinfo() 都无法访问。
因此感觉问题可能出现在 nginx 或者是 apache 上。
为此我在 segmentfault.com 上提问的问题也编辑了很多次,问清了 IOS 开发方面的一些概念后,最后确定了问题出现服务器方面。
所以在 stackoverflow 上各种关键字查,主要查的是
在一个提问中发现,HTTP2 可能存在问题,因此我看了一下我的网站的 log,nginx.log 和 apache.log 我都配置了。
不看不知道,吓一跳:
demo.com_apache.log 中都是正常的 200 请求
demo.com_nginx.log 中也都正常,但是需要注意的是请求都是 HTTP/2.0 请求
访问一次网站,会出现好几十甚至一百次链接请求(这个我把日志清空后,访问一次,nginx 访问日志就出现了 N 多条),请求都是 200 的。
前后折腾了将近一天,最后在 stackoverflow 上找到了同样的问题,问题说:
Safari 因为使用 HTTP/2.0 请求而拿不到 response
问题地址: https://stackoverflow.com/questions/37762163/safari-fails-to-give-response-when-using-http-2
其中提到了我在别的问题中也看到的一个内容,已经有人在 nginx 中讨论过这个问题:
【”Upgrade” header should not be proxied over h2】
讨论地址:https://trac.nginx.org/nginx/ticket/915
隐藏 Nginx 的 Upgrade header
具体为什么,可以去 nginx 上的讨论看看,很详细。
操作:
修改 nginx proxy 配置中 proxy_hide_header 成 Upgrade
| 1 | proxy_hide_header Upgrade |
首先纠正《诺基亚 8110 4G 开箱》中的一个错误:
不过进入界面后发现手机似乎并没有网络对时功能,时间为手机主板的初始时间。
8110 4G 是包含网络对时功能的,在菜单里面可以看到。
使用了 8110 4G 一周多的时间,可以感受到的除了怀旧外,更多的感受是 KaiOS 在中文化方面仍有一定的缺陷。最大的问题在于输入法,8110 4G 自带的拼音输入法已经回退到黑白机年代的水平,完全无法与当年 S60 甚至 S40 手机的输入法相提并论。没有词组输入,必须按完按键,然后选择拼音才能够进行选字。如此不智能的输入法,真的是回复一条短信都是一种磨难了。
键盘上印刷的中文快捷键与当年 S60 、 S40 手机一致,但使用上却并非如此,有一种硬件与软件相割裂的感觉。此外,上方的功能键也是与 KaiOS 的操作有些不太匹配的地方,这说明诺基亚对于 KaiOS 的调教还远远不足。
以上两点希望诺基亚在日后的系统升级中能够改进。
而手机待机并没有带来很大的惊喜,在中国联通 4G 网络、开启 Wi-Fi 的情况下,待机时间也就是 1 周左右。一周的时间虽然看上去不错,但如此强度的使用,即便是 iPhone 和 Android 手机,也是能够达到 1 周的待机的,对于一个这样功能的手机,在待机上只能说中规中矩,完全没有惊喜。
对于这部手机来说,最大的优势还是小巧和轻便,但在其他方面,还是有很大改进空间。但对于厂家来说,这部手机毕竟还是一部低端手机,估计并没有投入多少研发的精力,未来能够怎样,非常难说了。
目前 Debian 9.5 默认的 Apache 版本已为 2.4.25,已直接支持 HTTP/2,开启 Apache 对 HTTP/2 的支持非常简单,步骤如下:
因 Debian 9 的 PHP 版本为 7.0,如开启 PHP,所 PHP 7.0 所需的 mpm_prefork 模块不支持 mod_http2,从而导致 Apache 的 HTTP/2 功能失效。如需开启 HTTP/2,可以等待 2019 年 Debian 10 发布后更新至更新版本的 PHP 或使用 nginx 来实现 HTTP/2 的支持。
–EOF–
在学生时代,作为一个索爱党,诺基亚的手机实在是用的不多,要说情怀也真没多少,不过出了诺基亚 8110 复刻版后,还是种草了,于是入了一台。
这种低端手机,京东竟然也要预约抢购,给跪了,黄色版无货,只好买了黑色版,不过也好,用起来显得不那么扎眼。
京东送货依旧相当的快,上午订购,下午送到。
与在京东销售的其他手机一样,手机包装外面有一层印有京东 Logo 的塑封,不过这封的有够粗糙……

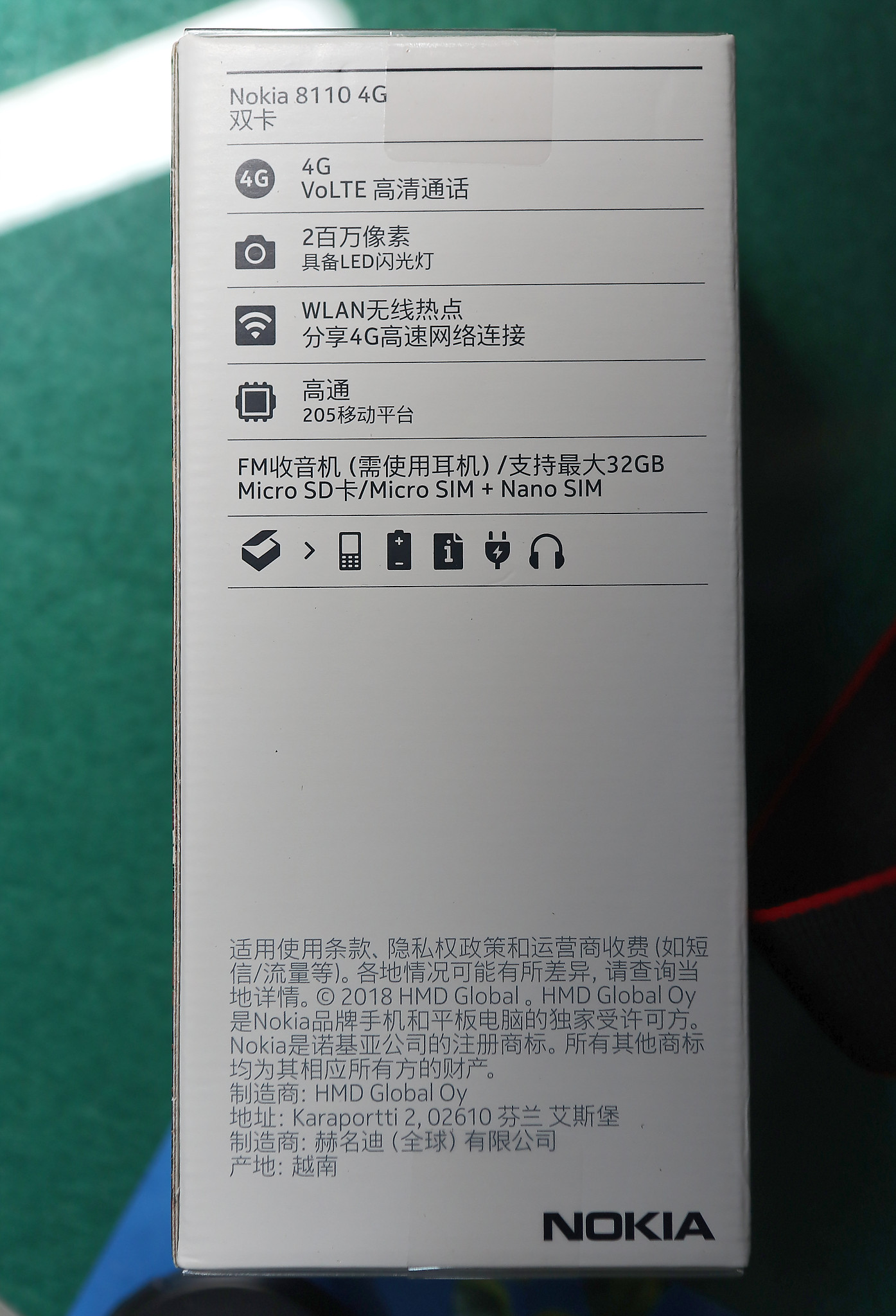
打开塑封后,里面没有另外的塑封,包装盒子只是两头用塑料胶条封住而已,国行盒子上的像素画与外国版本相比,少了各类网站的 Logo,原因你懂的……

盒子背面是技术指标等信息,产地竟然不是中国……

黑色的手机本体没有什么很大的亮点,滑盖的阻尼虽然不大,但也没有丝般顺滑的感觉,屏幕为塑料材质,很容易沾上手上的油污,不容易擦干净。机身滑盖之外只有一个右侧电源键,左边没有调整音量的按钮,这一点有些别扭。

拿出手机后,在纸盒中还有说明书、保修卡、电池、耳机和充电器等内容。虽然手机机身是越南产,但充电头和电池依旧是 Made in China 。

打开背壳,安装 SIM 卡,此处一定要好好看看手机的标示,SIM1 卡槽是放 Micro SIM 卡的不能插入 Nano SIM 卡,但 Nano SIM 卡的大小横过来也能放入卡槽,不过一旦推入的话,就只能用针才能把卡挑出来了。同时,SIM1 卡槽上方还可以添加 MicroSD 卡对手机扩容。

现在比较常见的 Nano SIM 卡只能放入 SIM2 卡槽:

装上电池,扣回背壳,开机。
首先看到的是 Powered by KaiOS,然后才是诺基亚的 Logo,随后就进入了初始设置界面。



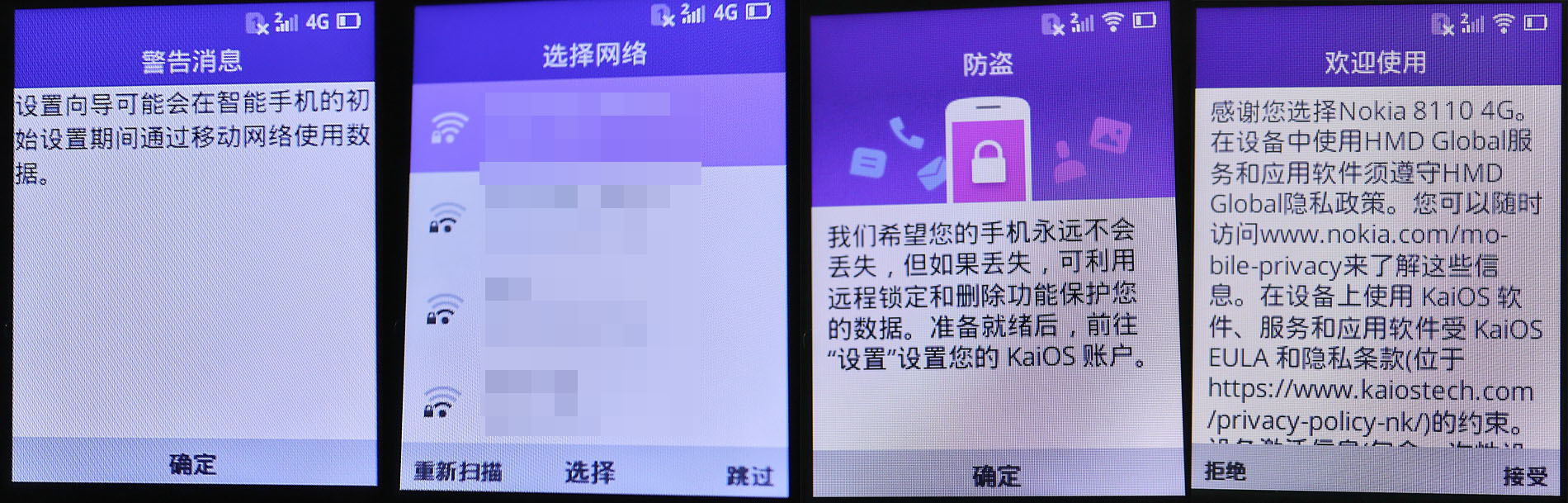
与之前看到的新闻稿不同,国行预装的依旧是 KaiOS 而非 YunOS 。经过几步简单的设置后,便可进入手机主界面。


不过进入界面后发现手机似乎并没有网络对时功能,时间为手机主板的初始时间。
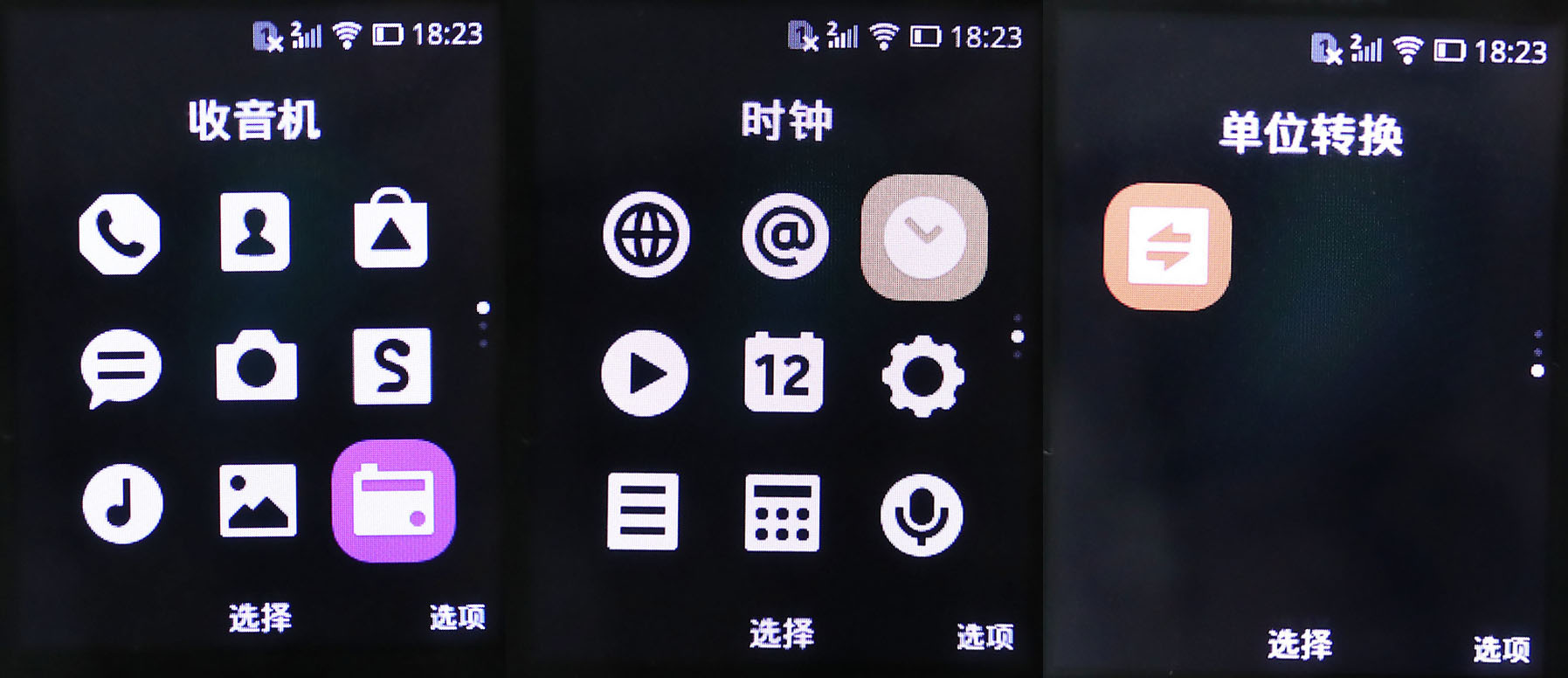
初始手机菜单三屏,包含了电话、信息、通讯录等基础功能,同时也包含相机、相册、音乐、视频、计算器等等功能机常见的应用,当然作为 KaiOS,毕竟是智能系统,也带有应用商店、浏览器、电子邮箱等应用。另外,手机通讯录等也可以与 Gmail 和 Outlook 同步、甚至有类似 iPhone Find My Phone 的在线防盗功能,也体现了智能机的特质。

进入设置界面,整个界面的内容与 Android 手机非常相似,不过为了键盘操作,将功能做了分类,另外 VoLTE 还单独设置了菜单。

虽然与 Android 相似,但 KaiOS 的应用商店,目前来看是相当凄惨的,只有屈指可数的几款游戏和一个天气应用,比较有意思的是,第一次进入应用商店时能看到 Twitter,但再次进入后,整个社交分类消失了,只剩下工具和游戏。

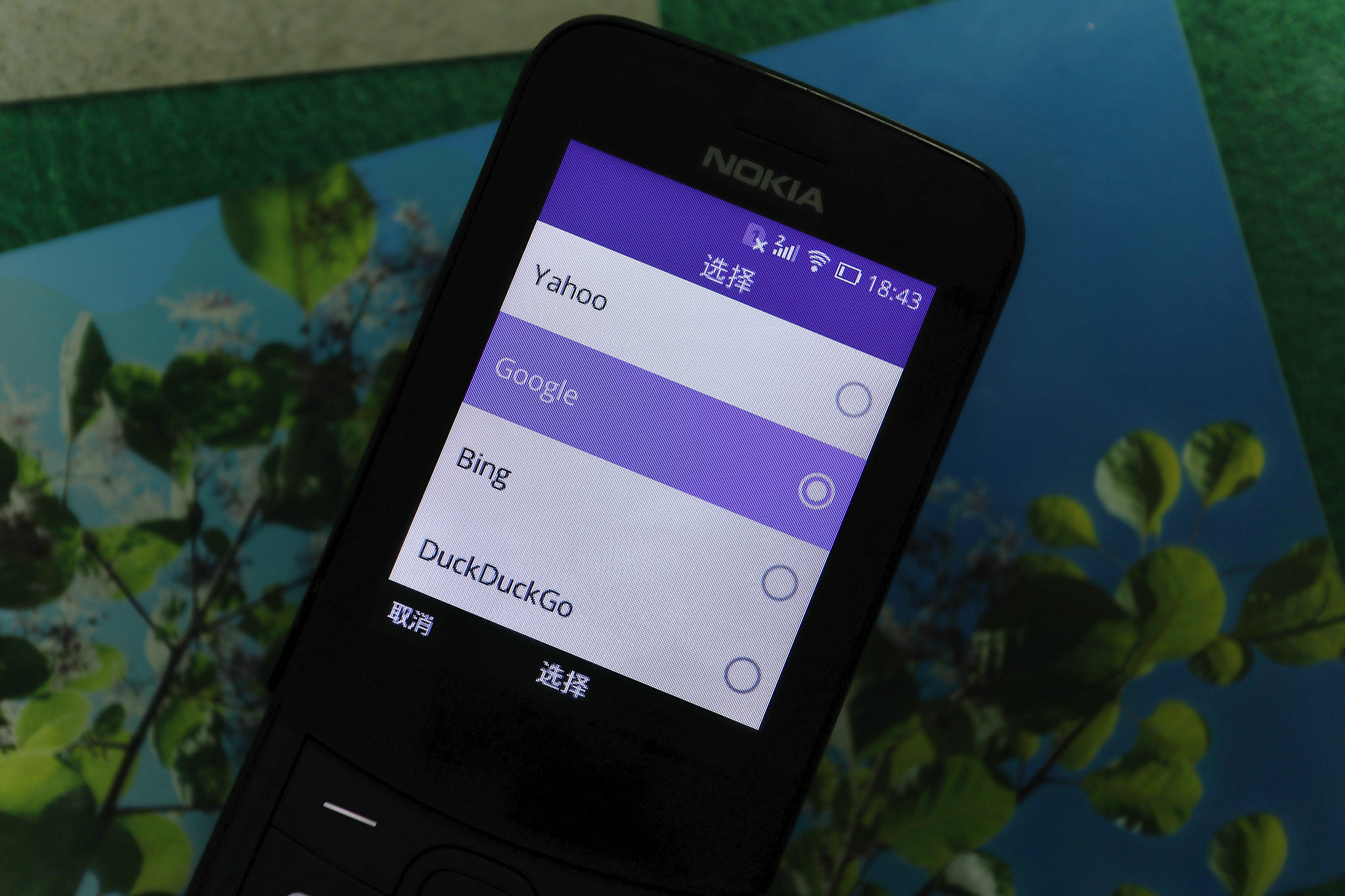
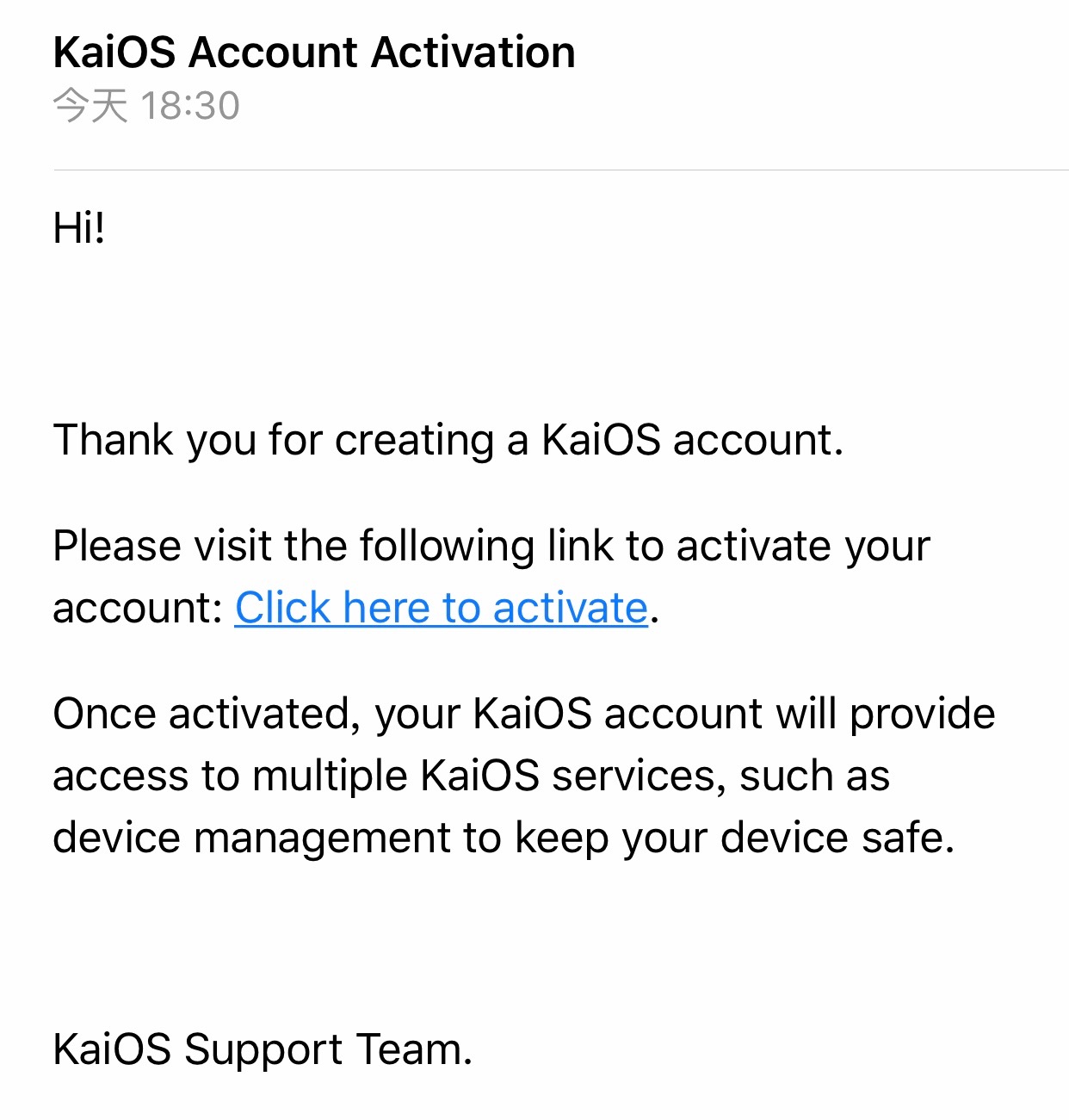
不过从 Twitter 这一点也看到这部手机本地化的不足,在设置中的搜索界面又看到的类似的问题,可以设置的搜索引擎默认为 Google,其他的也是 Yahoo 、 Bing 和 DuckDuckGo,没有任何一个国内的搜索引擎。而注册 KaiOS 账号等,收到的激活邮件也是英文版。应用商店中也没有任何一款国产应用。


不过较为惊喜的是,此款手机的通话十分清晰。另外,包括通过应用商店下载的应用在内,各应用启动速度较快,如果将来诸如微信、支付宝、微博等应用如果能够入住 KaiOS 的话,此款手机还是有些玩头的。
不过就目前来讲,基本上只有通话和短信能用的上,虽然作为一个备机是合格的,但 499 的价格确实有点偏高了。
直接通过 Github 下载 zip 文件,放入 Hexo 的 themes 文件夹下:
https://github.com/aircloud/hexo-theme-aircloud
修改 Hexo 的 _config.yml 文件:
| 1 | theme: aircloud |
注释掉 title,增加 SEOTitle: [网站标题]
为了增加搜索功能,需安装插件:
| 1 | $npm i hexo-generator-search –save |
编辑 Hexo 的 _config.yml 文件,增加:
| 1 2 3 | search: path: search.json field: post |
在 Hexo 的 source 文件夹下建立 tags 文件夹,并在 tags 文件夹下新建 index.md 文件,文件内容如下:
| 1 2 3 4 | — layout: “tags” title: “Tags” — |
在 Hexo 的 source 文件夹下建立 about 文件夹,并在 about 文件夹下新建 index.md 文件,文件头需包含以下内容:
| 1 2 3 4 5 6 | — layout: “about” title: “About” date: 2016-04-21 04:48:33 comments: true — |
在 Hexo 的 source 文件夹下建立 img 文件夹,并将头像文件命名为 avatar.jpg
编辑 Hexo 的 _config.yml 文件,增加:
| 1 | sidebar-avatar: img/avatar.jpg |
可以在 Hexo 的 _config.yml 文件中增加社交网络的账户信息,在页面下方生成链接:
| 1 2 | weibo_username: 用户名 zhihu_username: 用户名 |
主题可设置的社交网络可详见 aircloud 主题官方实例:
https://github.com/aircloud/hexo-aircloud-blog
工作上用的一个软件是基于 JRE6 开发的,在传统分辨率的屏幕下工作正常,不过在现代的高 DPI 笔记本上,用起来简直就是噩梦,软件窗口小到眼瞎,不过好在在 javaw 后面加上下面这一条后缀就可以在高 DPI 下显示合适大小的界面了:
| 1 | -Dsun.java2d.dpiaware=false |
注:macOS 10.13.6 已安装 Xcode 、 brew 、 Git 等
在终端中通过如下命令安装 nvm:
$curl -o- https://raw.githubusercontent.com/creationix/nvm/v0.33.11/install.sh | bash修改.bash_profile 文件,添加国内镜像:
export NVM_NODEJS_ORG_MIRROR=http://npm.taobao.org/mirrors/node安装稳定版 node.js:
$nvm install stable设置 npm 国内镜像:
npm config set registry='http://registry.npm.taobao.org'$npm install -g hexo-cli$hexo init bubuyu
$cd bubuyu
$npm install